
Debugging with JavaScript console
4 min readDebugging is an essential part of programming. As a Developer I spent some of my time fixing bugs and problems.
Let's cover and share some tips and tricks for debugging with the JavaScript console object. Taking a look at the methods to get an in-depth knowledge of the debug process.
Assertions
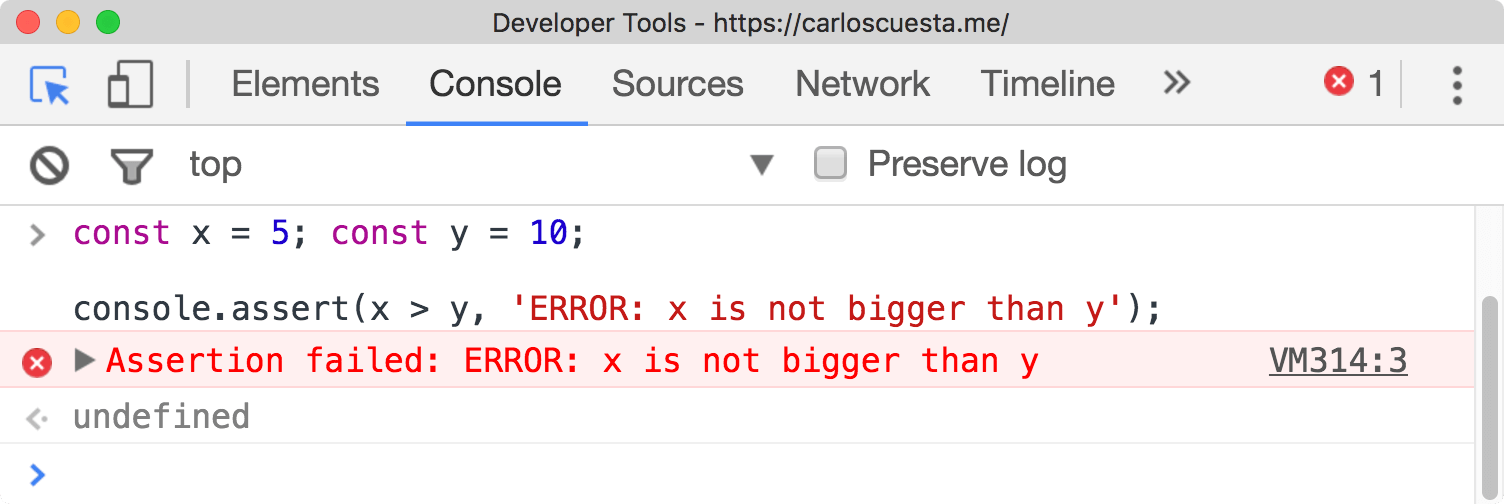
console.assert()
console.assert(x > y, 'Error x is not bigger than y')
Use console.assert() to check if evaluated expression is false. You must pass a boolean assertion to the .assert() method.

Logging
There are a lot of methods to log information and values to the console.
console.trace()
console.trace('message', object)
Prints a stack trace. This is useful to see where a method call starts and his cycle.
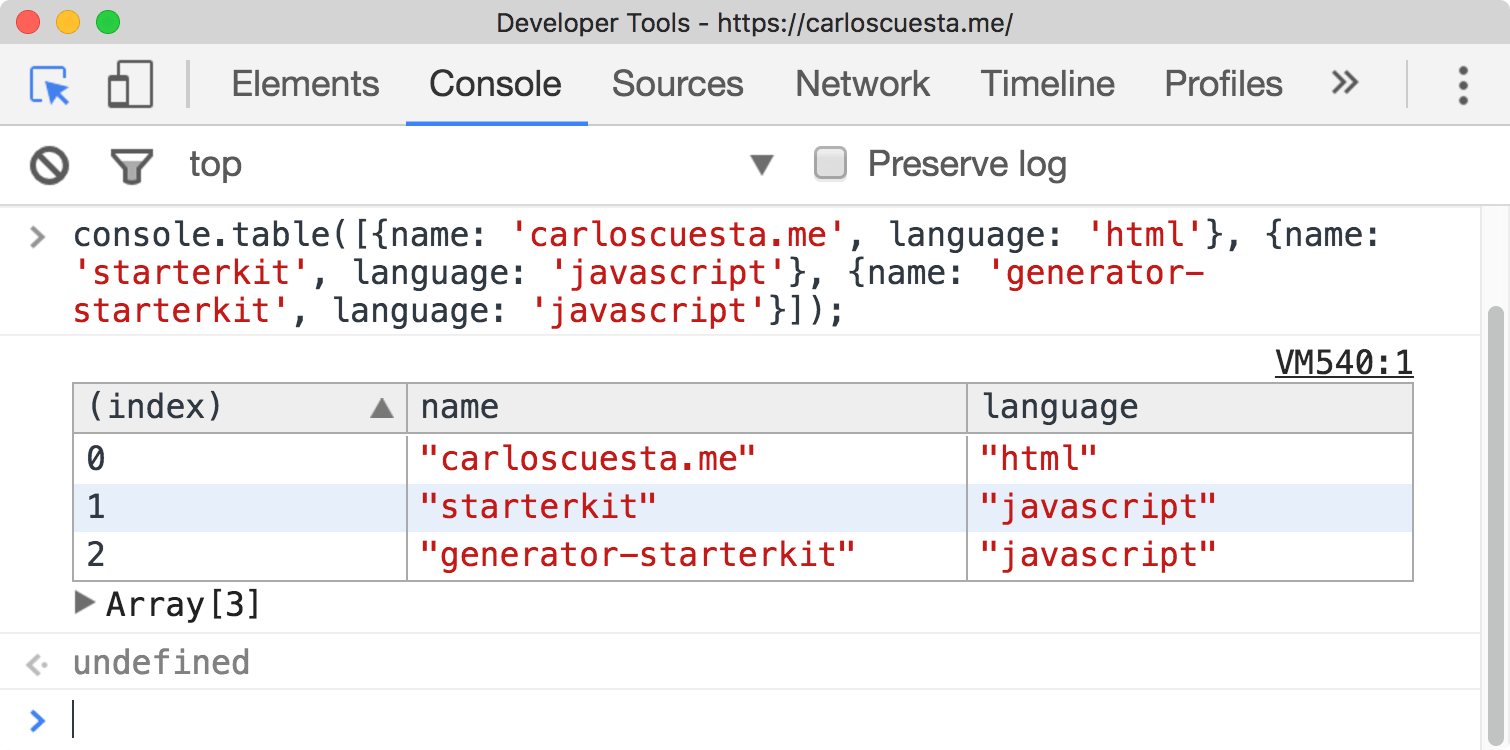
console.table()
console.table([
{ name: 'carloscuesta.me', language: 'html' },
{ name: 'starterkit', language: 'javascript' },
{ name: 'generator-starterkit', language: 'javascript' },
])
Displays Object and Array data into a friendly tabular format.

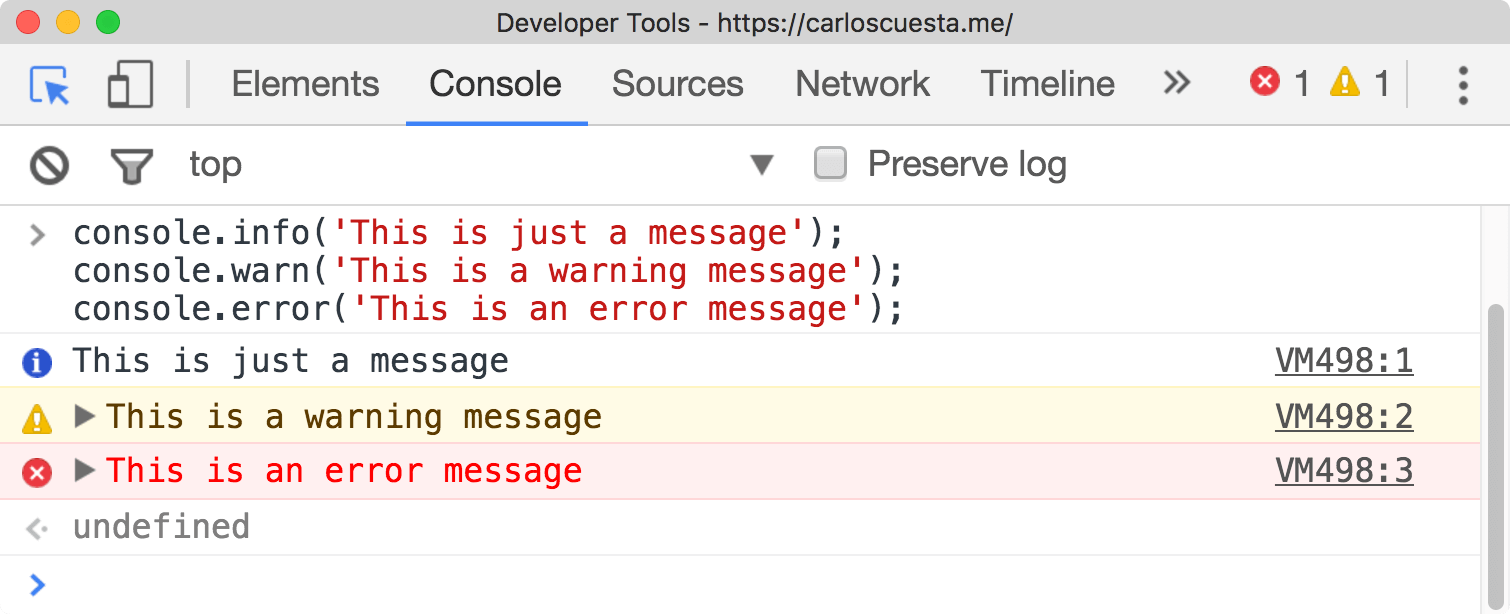
console.log() console.error() console.warn()
console.info('This is just a message')
console.warn('This is a warning message')
console.error('This is an error message')
Displays an information, warning or error message to the console.

Timers
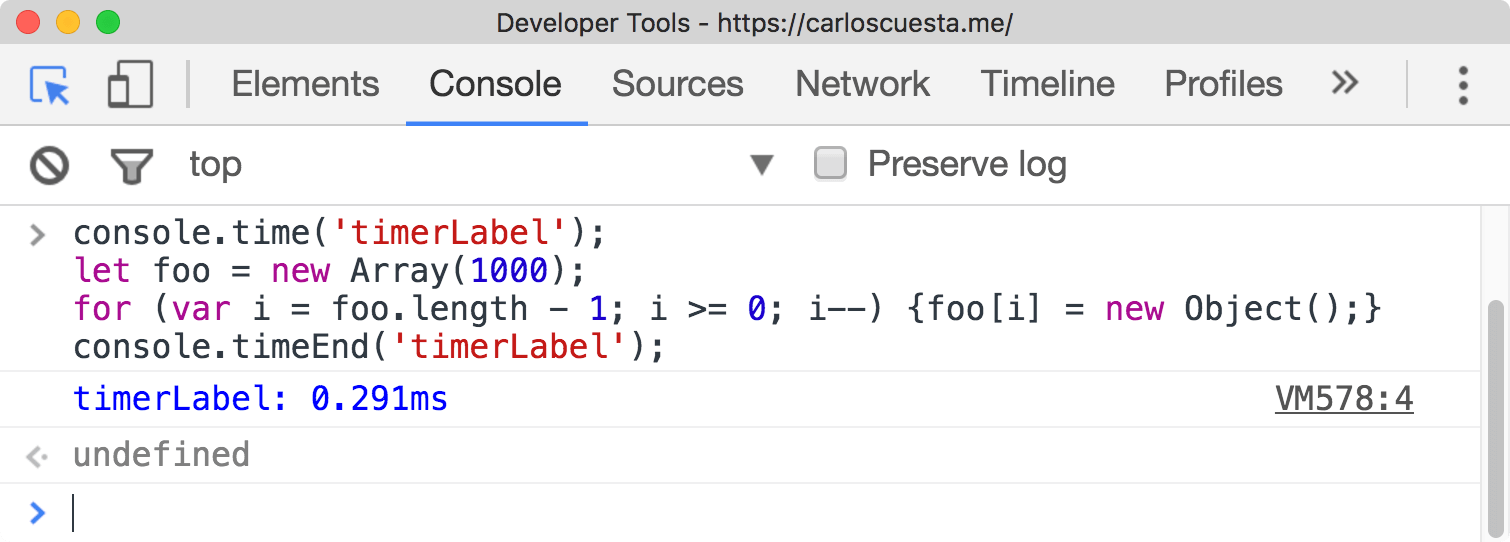
console.time() console.timeEnd()
console.time('timerLabel')
console.timeEnd('timerLabel') // => 9.15ms
Starts a timer with an associated label to track how long a process takes to complete.

Functions
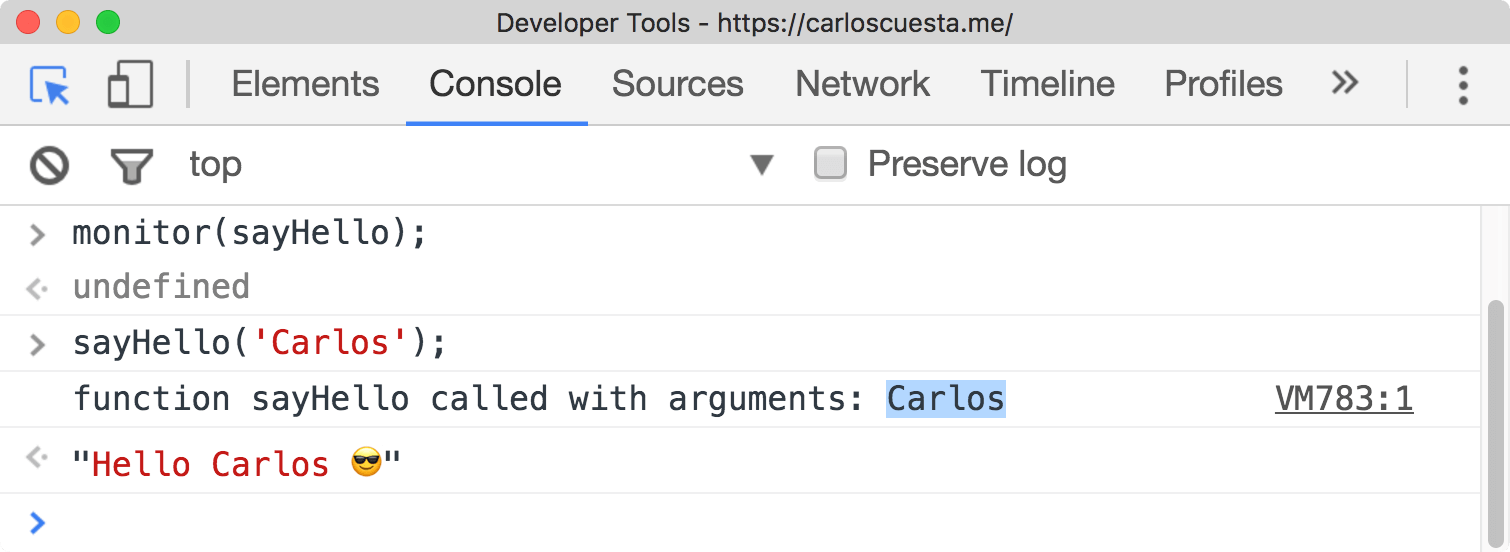
monitor()
monitor(functionName)
Use the monitor() method to track function calls. Returns the name of the function called and the arguments.

Events
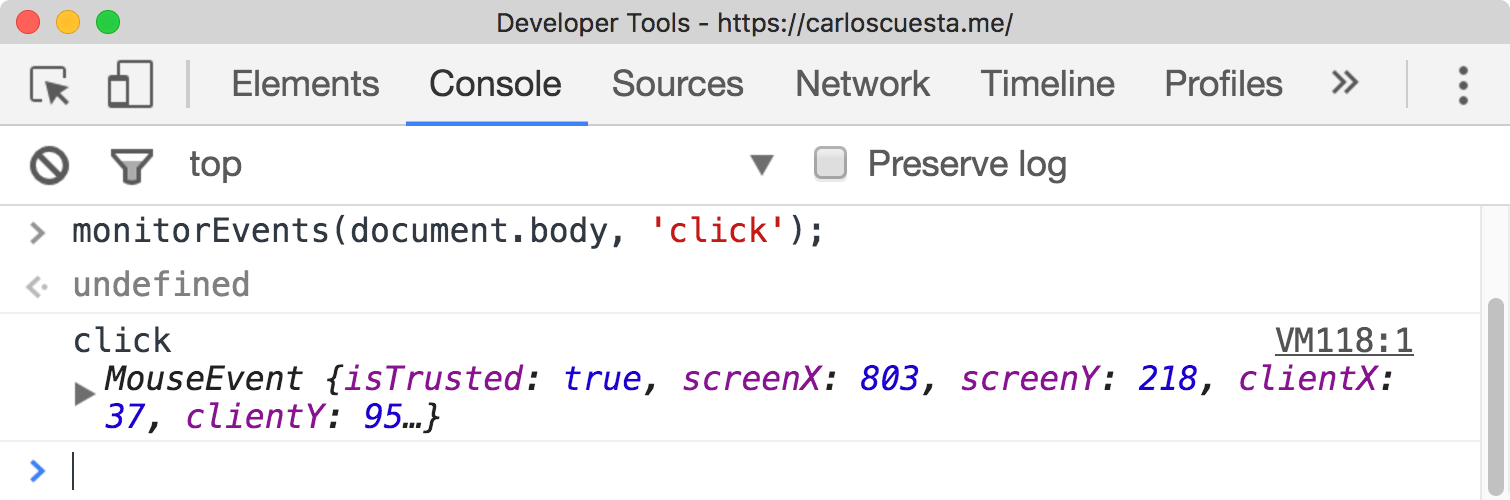
monitorEvents()
monitorEvents(object, ['event'])
monitorEvents(document.body, 'click')
Use the monitorEvents() method to listen for events on a specified object.

Debugging is twice as hard as writing the code in the first place. Therefore, if you write the code as cleverly as possible, you are, by definition, not smart enough to debug it.
Enjoyed the article? 😍